| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Zoom 영상 자막 다운
- 안지워지는이유
- 하이퍼파라미터최적화
- 유튜브자막 추출
- 도봉1기llm
- 나타나지 않을 때
- SeSAC
- 영상 자막 추출
- deepseek
- GridSerarchCV
- 테스트데이터
- Zoom자막
- Optuna
- One-Hot encoding
- 개발자도구로 영상자막 다운받는법
- ChatGPT
- (도봉 SW 1기) LLM 활용 인공지능 서비스 개발자 양성과정
- 유튜브자막다운로드
- randomstate
- Zoom 자막 추출
- 유튜브자막 추출하는법
- Raytune
- 새싹LLM강의
- 노션 countif
- JAVA EE Integration
- 딥시크
- hyperparameter-optimization
- RandomSearchCV
- 도봉1기
- LLM
- Today
- Total
잇연
[개발자도구 활용]JSON에서 특정 필드만 콘솔로 간편히 가져오는 방법 본문
인프런 강의를 듣는데, 유튜브와 달리 자막 스크랩이 어렵게 되어있어서 개발자 도구를 켰다.
네트워크 탭을 클릭해보니 잘 모르겠어서 ctrl+f 통해서 자막으로 검색을 해봤다.
그러니까 json파일이 나왔고 거기서 text만 추출하면 자막을 가져올 수 있었다.

그렇다면 여기서 "text" 만 가져올려면 어떻게 할까?
chatGPT 한테 질문을 했다.
질문:
{
"start": 8,
"end": 6014,
"text": "이번 시간에는 ~ "
},이런 형태로 되어있고 json인데, 코드는 직접 수정할 수 없고, 개발자 도구에서 콘솔을 활용해서 텍스트만 추출하고 싶은데 알려줘. 콘솔에다 어떤 명령어를 내려야하는지 알려줘
대답:
만약 코드를 직접 수정할 수 없고, 개발자 도구 콘솔에서만 작업해야 한다면, 다음과 같이 코드를 입력하여 "text" 속성값만 콘솔에서 추출할 수 있습니다.
[
{
"start": 8,
"end": 6014,
"text": "이번 시간에는 ~ "
},
{
"start": 6014,
"end": 12220,
"text": " 사실은 ~ "
},
//... (이하 생략)
].forEach(function(item) {
console.log(item.text);
});
---
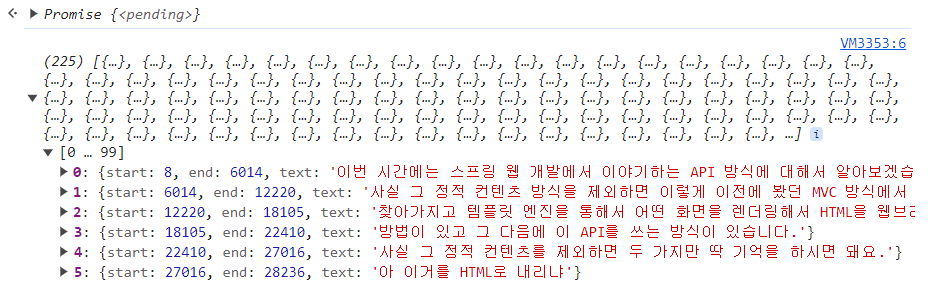
json데이터를 다 복사한 뒤에 for문으로 추출하라고 했다.

그러니까 이렇게 잘 나온다.
VM2944:14 이게 찍히긴하지만,,이정도는 메모장에서 지워주면 된다.
그런데 json 데이터를 모두 긁어서 콘솔창에 입력하는건 귀찮고 비효율적이다.
다른 방법을 물어보았다.
---
질문 :
리퀘스트 url의 정보는 다음과 같고, 이걸 콘솔에서 찍고 싶어.

대답:
네, 주어진 정보를 보고서는 해당 URL에서 JSON 데이터를 추출하여 콘솔에 출력하는 간단한 방법이 있습니다. 아래는 그 방법입니다.
// 주어진 URL에서 JSON 데이터를 가져오기
fetch('https://www.inflearn.com/subtitles/6561e75ad0be84d974a252c6/json')
.then(response => response.json())
.then(data => {
// JSON 데이터 출력
console.log(data);
})
.catch(error => {
console.error('Error fetching JSON:', error);
});
------
질문 :
여기서 "text"만 추출하고 싶어.
대답 :
fetch('https://www.inflearn.com/subtitles/6561e75ad0be84d974a252c6/json')
.then(response => response.json())
.then(data => {
console.log(data.map(item => item.text));
})
.catch(error => {
console.error('Error fetching JSON:', error);
});이 코드에서는 map 함수를 사용하여 각 객체의 "text" 필드를 추출하고 새로운 배열을 생성합니다. 이 배열은 각 문장을 포함하게 됩니다. 최종적으로 texts 배열이 "text" 필드만을 가지고 있게 됩니다.
-------
질문:
['a', ' b', 'c'] 이 형태가 아니라 안의 내용만 가져와서 음 그러면, [ 'a b c' ] 이렇게 통으로 나오게 그냥 연결시켜주는 방법 없어?
대답:
각 문장을 새로운 문자열로 연결하여 배열을 출력하고 싶다면, join 메서드를 사용하여 간단하게 구현할 수 있습니다
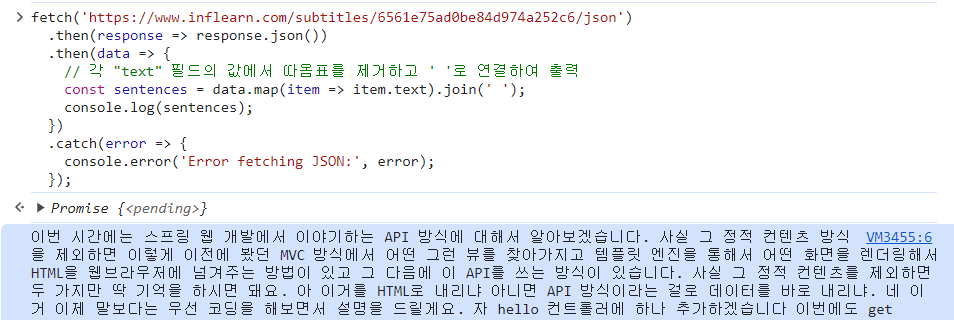
fetch('https://www.inflearn.com/subtitles/6561e75ad0be84d974a252c6/json')
.then(response => response.json())
.then(data => {
// 각 "text" 필드의 값에서 따옴표를 제거하고 ' '로 연결하여 출력
const sentences = data.map(item => item.text).join(' ');
console.log(sentences);
})
.catch(error => {
console.error('Error fetching JSON:', error);
});
이렇게 강의 자막을 추출할 수 있었다.
chatGPT 대화는 일부 각색하였습니다.
